Me and Bootstrap!
22 Feb 2024UI Frameworks Through Bootstrap: A Personal Journey
In the rapidly evolving landscape of web development, the importance of responsive, visually appealing websites cannot be overstated. The advent of front-end technologies such as React and CSS frameworks like Tailwind has revolutionized how we approach web design. Amidst this transformation, UI frameworks have emerged as indispensable tools for developers seeking efficiency and consistency in their projects. Bootstrap, with its comprehensive library of prebuilt components, stands out as a beacon for those navigating the intricate world of UI development.
As a student developer, my introduction to Bootstrap was an exciting moment in my coding journey. The framework promised a gateway to crafting responsive websites swiftly, with built-in components ready to be used. The attraction of learning Bootstrap to effortlessly integrate elements like buttons and responsive navbars was delightful. It resonated with my aspiration to delve into UI development, a field I envisioned as a career path.
The Challenge and the Charm
Embracing Bootstrap was more than just adopting a new tool; it was akin to learning a new language. My inaugural project, a modest website featuring a navbar, an image-centric middle element, and a footer, was a testament to Bootstrap’s capabilities and complexities. The task, seemingly straightforward, unraveled the intricacies of UI frameworks. It was a dance of classes, containers, and components, each step meticulously choreographed to bring the webpage to life.
This endeavor was not without its hurdles. The initial excitement was tempered by the challenges of fully grasping the idea of how to use Bootstrap’s syntax and conventions. The process was reminiscent of tending to a flower, beautiful at a glance but demanding careful cultivation. My foray into customizing styles through CSS added another layer of complexity, allowing me to experiment with aesthetics but also introducing a realm of overwhelming possibilities.
A Journey of Self-Discovery
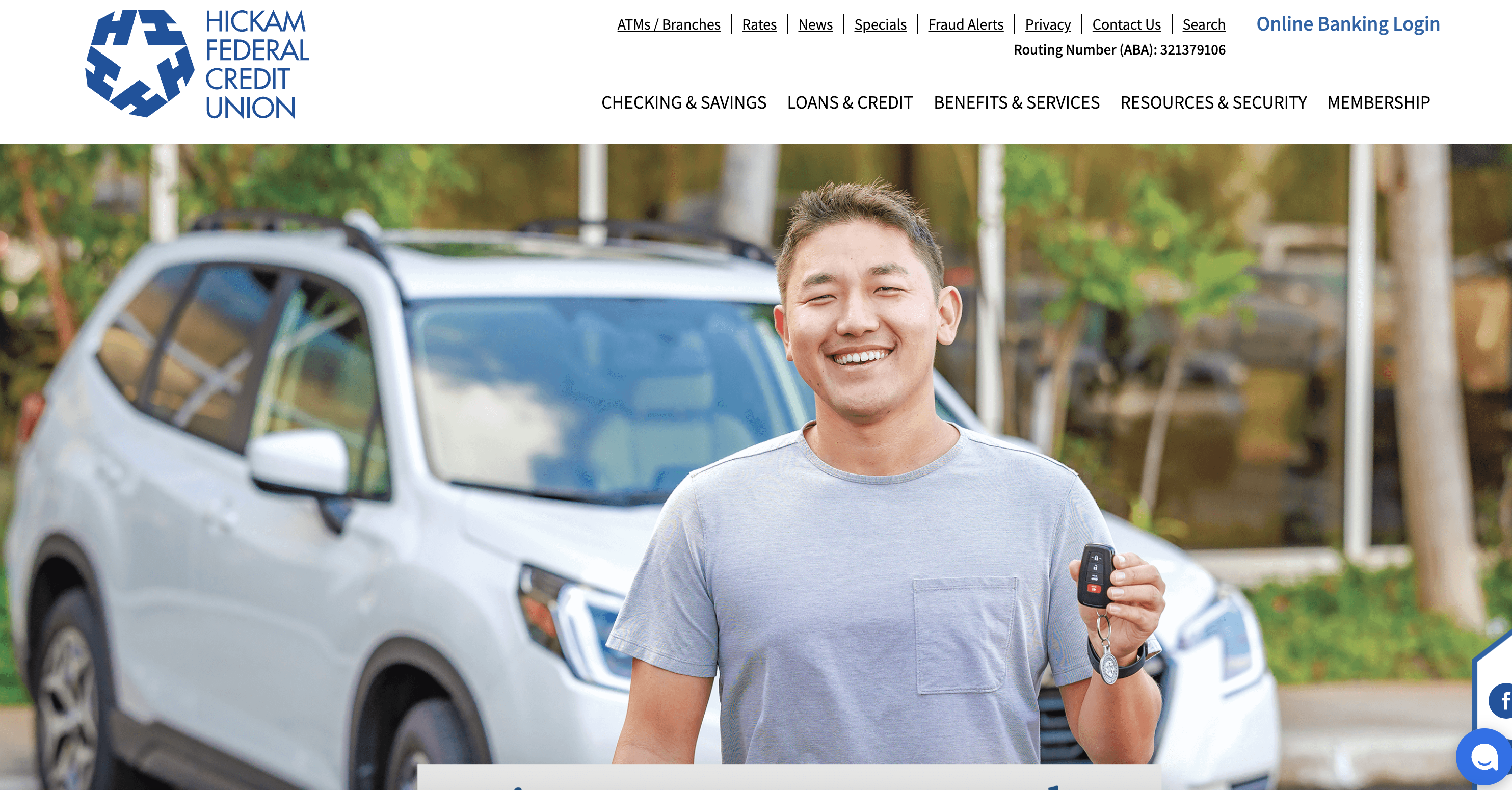
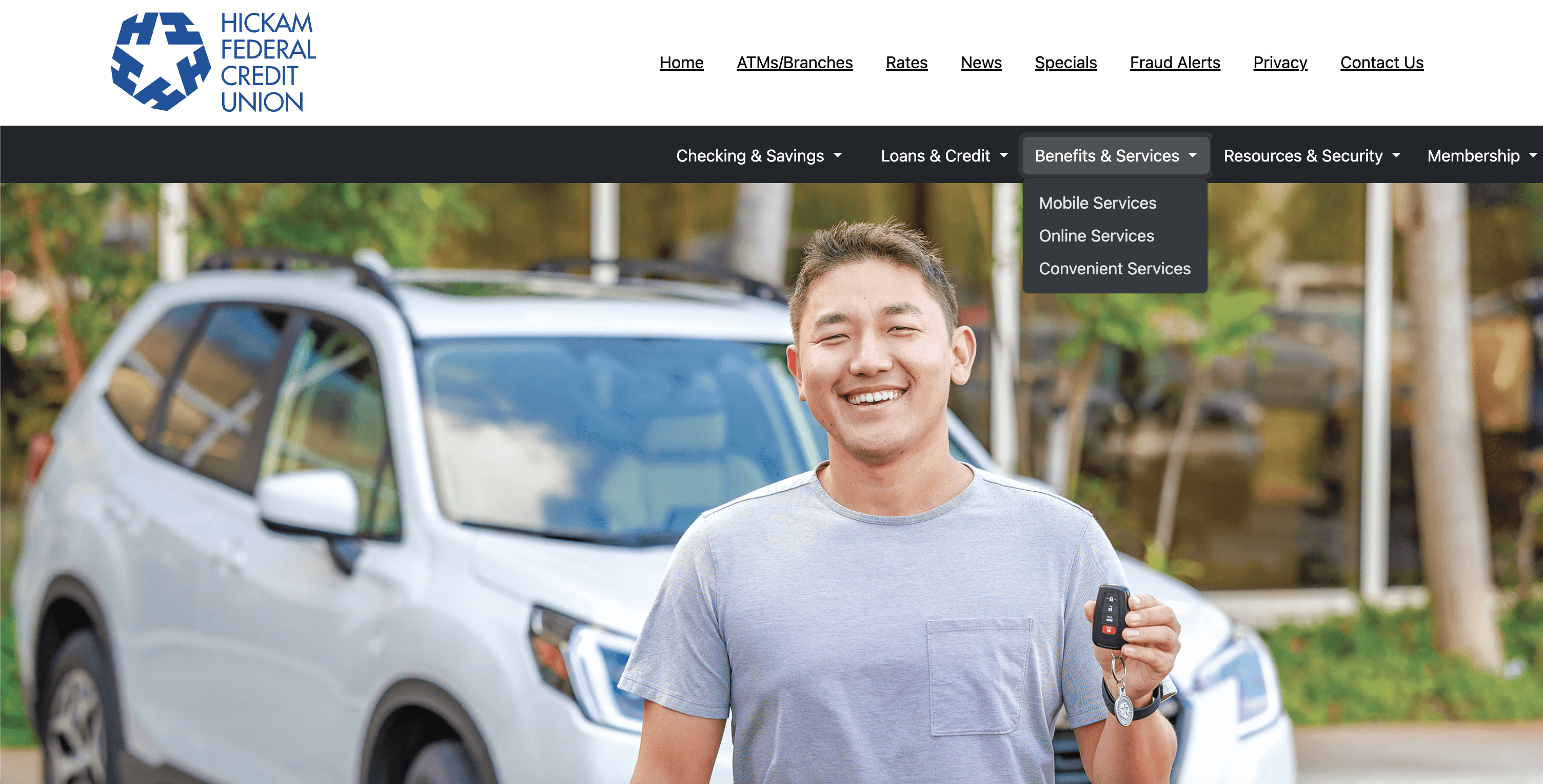
The assignment to replicate a website of my choosing, Hickman Federal Credit Union in this case, was a formidable challenge. It was an exercise in self-teaching, pushing the boundaries of my understanding and forcing me to adapt and learn quickly. The endeavor was not about achieving perfection but about exploration and growth. The outcome, while not flawless, was a testament to the potential of Bootstrap to create professional-grade websites with further refinement.



My Final Thoughts
My journey with Bootstrap was a broader learning experience in web development. It underscored the importance of perseverance, resourcefulness, and the willingness to embrace the unknown. UI frameworks like Bootstrap are not just tools; they are gateways to innovation and creativity in web design. They challenge us to think beyond the basics, to integrate and innovate, and to see the web as a canvas for our technological and artistic expressions.
In conclusion, UI frameworks, with their complexities and capabilities, are more than worth the investment of time and effort. They are the scaffolding upon which modern web development is built, offering a balance between structure and flexibility. My journey with Bootstrap has been both challenging and rewarding, providing me with invaluable insights into the art and science of UI development. It is a journey that I, and many others, will continue to navigate, driven by the endless possibilities that UI frameworks unlock.